CARA MEMASANG TITLE TEXT DAN ALT TEXT PADA GAMBAR
 |
| Optimasi Alt Text dan Title Text |
Mengoptimasi image dengan TITLE TEXT DAN ALT TEXT.Kali ini akan saya share tentang Title Text dan Alt Text yang merupakan optimasi On -page pada Blog.Apakah anda pernah melakukan searching pada gambar ? bagaimana mereka bisa terindex diGoogle image sedangkan gambar kita yang dengan thema atau judul sama tidak terindex sama sekali ? Karena memang kayaknya langkah kita salah.Solusinya ya harus dirubah semuanya demi sebuah optimasi maksimal.Sebenarnya banyak sekali yang bisa kita lakukan dalam mengoptimasi gambar-gambar Blog,kita kupas satu persatu dulu agar tidak menjadikan bingung dan jibek.Apa itu Jibek ..?? Perasaan kalut yang membuat kita justru tidak berbuat apa-apa...
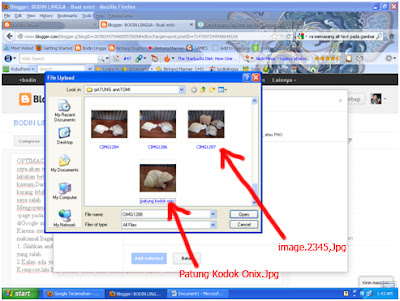
UPSSS.....!!!! Sorry ada yang Kelupaan Pastikan dulu bahwa gambar yang anda masukkan tersebut sudah di-rename- Lihat Patung Kodok Onix
Karena Google bisa mengindex rename anda tadi,jika dibandingkan dengan pemberian nama image anda sebagai image 2345.jpg saja
 |
| Jangan Lupa re-Name dulu Kodok Onixnya |
1. Silahkan anda masuk Blog,kemudian anda lakukan Klik > Entry atau anda bisa mengedit entry lama anda yang salah .
2.Kalau ada yang bilang harus masuk ke Mode HTML sebenarnya nggak perlu juga,tetap saja di mode Compose,lalu Klik Kiri saja maka akan muncul seperti ini :
 | |
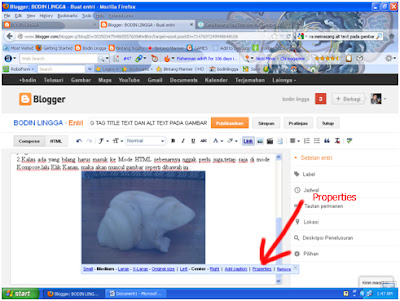
| Perhatikan Tanda panah Merah " Properties" |
3.Setelah muncul gambar diatas lalu Klik " Properties "
4.Snapshootnya seperti gambar dibawah ini : Isi kedua-duanya. Title Text dan Alt Text nya.
 | |
| Perhatikan dua kolom yang ditunjukkan |
5.Isilah Title textnya dengan judul Gambar anda, tentunya yang sesuai dengan apa yang anda inginkan dengan penelusuran Google untuk gambar anda tadi. Pada Contoh diatas tertulis : Patung Kodok Onix, karena memang gambar tersebut adalah poatung kodok yang terbuat dari batu Onix.
Banyak sekali diantara " Penganut Aliran Hitam SEo " yang menyalah gunakan Title Text ini dengan hal-hal yang negatif. Jangan pernah anda lakukan sebagai Blogger yang baik ya...???
6.Ikuti pemberian Alt Text dibawah ini , saya ambil dari Google Webmaster Academy :
Ada tiga kriteria pemasangan Alt text ini :
A. Kategory Kurang Bagus - Not Soo Good .
< img src="patung kodok onix.jpg" alt text="">
B. Kategory Bagus .
<img src="patung kodok onix.jpg" alt="patung kodok onix">
Artinya jika kita memberikan nilai yang sama terhadap value alt text anda maka sudah dianggap bagus,tetapi ada kategory yang lebih bagus lagi yakni pada kategory dibawah ini.
C. Kategory Sangat Bagus alias the Best
<img src="patung kodok onix.jpg" alt="patung kodok onix produk bintang marmer">
dengan memberikan value tambahan pada alt text akan memungkinkan para pencari di Image Search menemukan apa yang lebih jelas sesuai apa yang dia kehendaki.Jadi biasakan memberikan keterangan tambahan pada value tersebut ala kadarnya,akan tetapi pemberian valueu yang berlebihan juga akan menyebabkan kita masuk dalam stuffing keyword di alt text ini.Misalnya saja :
<img src="patung kodok onix.jpg" alt="patung kodok onix produk bintang marmer,produksi marmer tulungagung,marmer tulungagung online,marmer murah,kerajinan oni,kerajinan onix tulungagung,marmer murah,kerajinan onix murah,marmer murah sekali,patung marmer murah,patung kodok onix murah,jual patung kodok onix">
Nach contoh diatas merupakan Larangan dalam memberikan value alt text pada gambar anda.Bukan menjadikan image anda semakin baik,bisa-bisa nggak terindek juga.Anjuran ini ditulis dalam bahasa : AVOID dalam artian harus kita hindari.
Sekian dulu Materi Kuliah SEO On Page pada pagi hari ini semoga memberi manfaat pada kita semua.Segera saja lakukan perubahan-perubahan di Blog anda jika kemarin kita melakukan kesalahan-kesalahan.Semua pelajaran yang lalu anggap saja sebagai try and errror kita dalam Hal SEO.Baca juga cara optimasi gambar lain di CARA MEMBUAT AUTOZOOM IMAGE DAN GAMBAR BLOG Salam
<img src="patung kodok onix.jpg" alt="patung kodok onix produk bintang marmer,produksi marmer tulungagung,marmer tulungagung online,marmer murah,kerajinan oni,kerajinan onix tulungagung,marmer murah,kerajinan onix murah,marmer murah sekali,patung marmer murah,patung kodok onix murah,jual patung kodok onix">
Nach contoh diatas merupakan Larangan dalam memberikan value alt text pada gambar anda.Bukan menjadikan image anda semakin baik,bisa-bisa nggak terindek juga.Anjuran ini ditulis dalam bahasa : AVOID dalam artian harus kita hindari.
Sekian dulu Materi Kuliah SEO On Page pada pagi hari ini semoga memberi manfaat pada kita semua.Segera saja lakukan perubahan-perubahan di Blog anda jika kemarin kita melakukan kesalahan-kesalahan.Semua pelajaran yang lalu anggap saja sebagai try and errror kita dalam Hal SEO.Baca juga cara optimasi gambar lain di CARA MEMBUAT AUTOZOOM IMAGE DAN GAMBAR BLOG Salam
BUAT YANG SUKA LOMBA SEO LANGSUNG SAJA KE TKP :
ARTIKEL TERKAIT DENGAN SEO
Tags : SEO